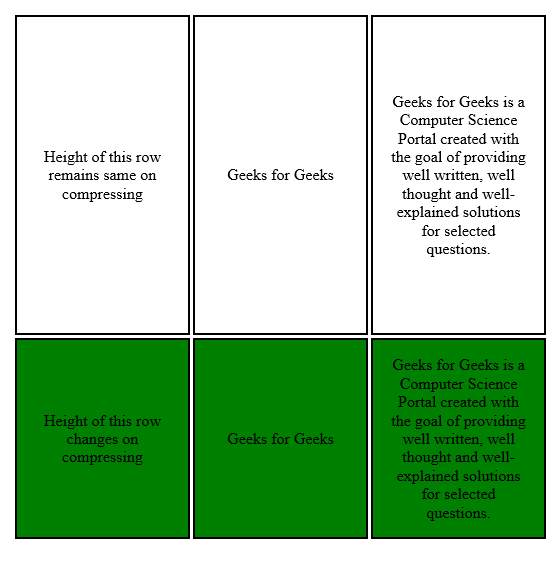
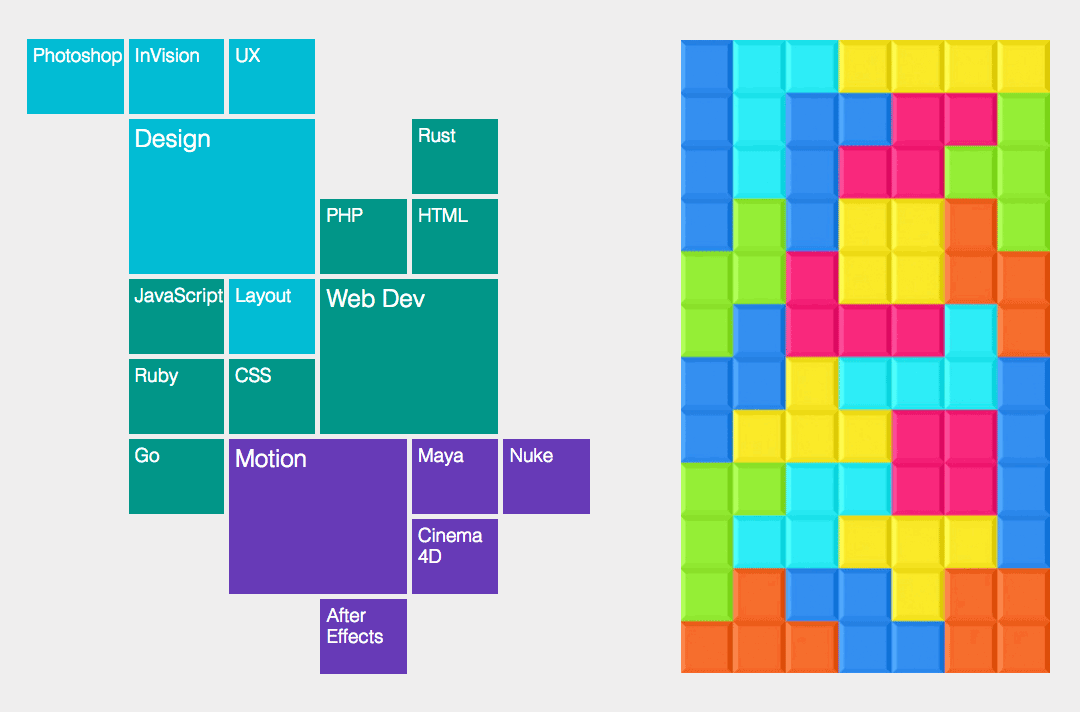
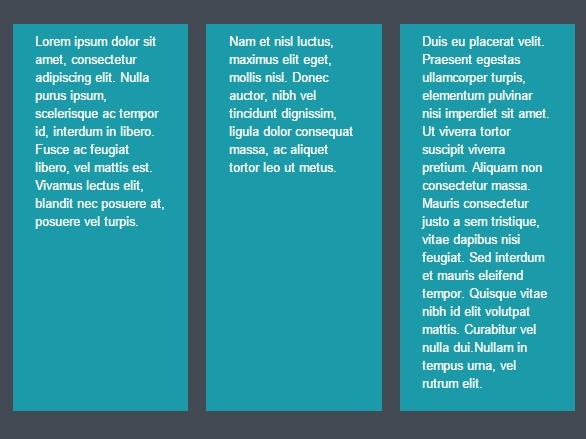
Bootstrap Equal Height Columns. Why table-cell or negative margins… | by Carol Skelly | WDstack | Medium

How to span full height that left in vertical dbc.col space with dash bootstrap dbc.row? - Dash Python - Plotly Community Forum

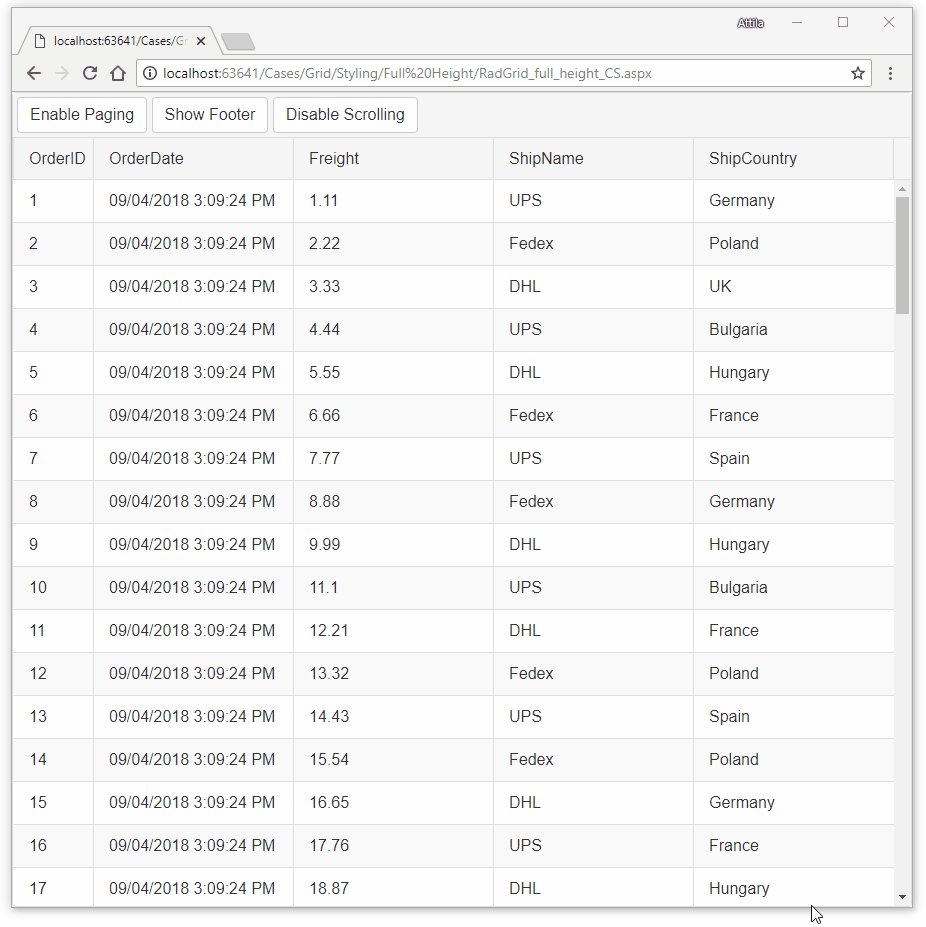
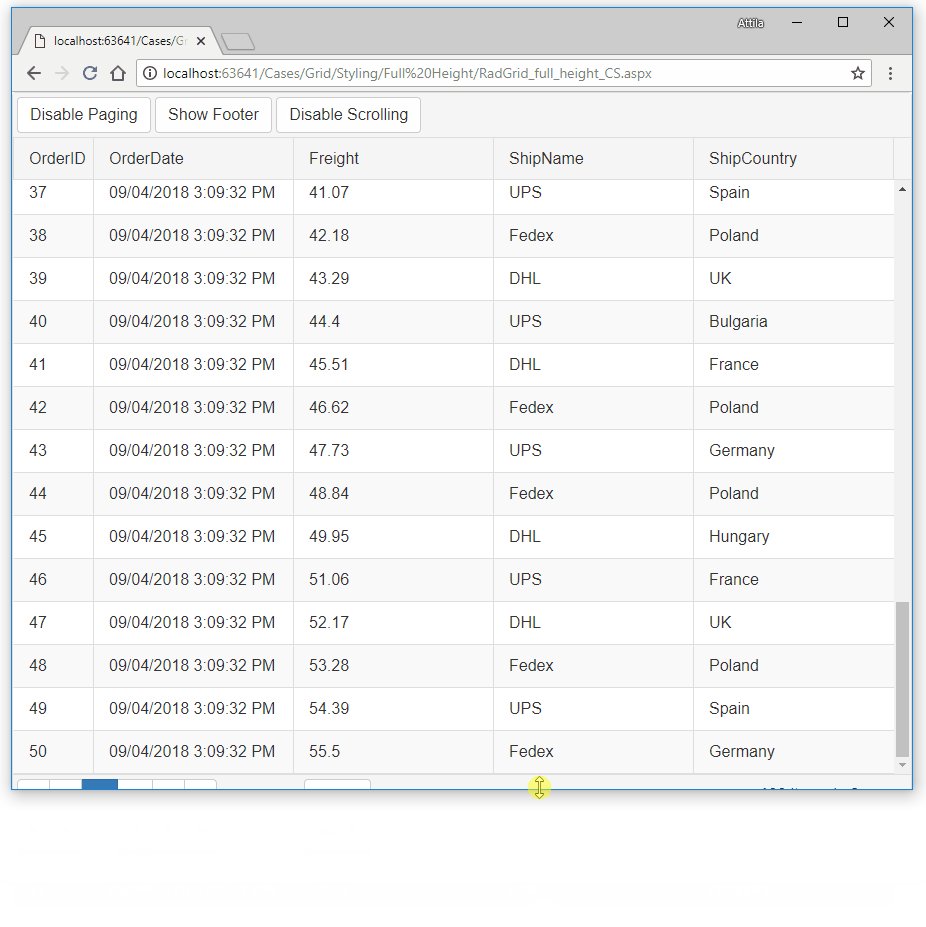
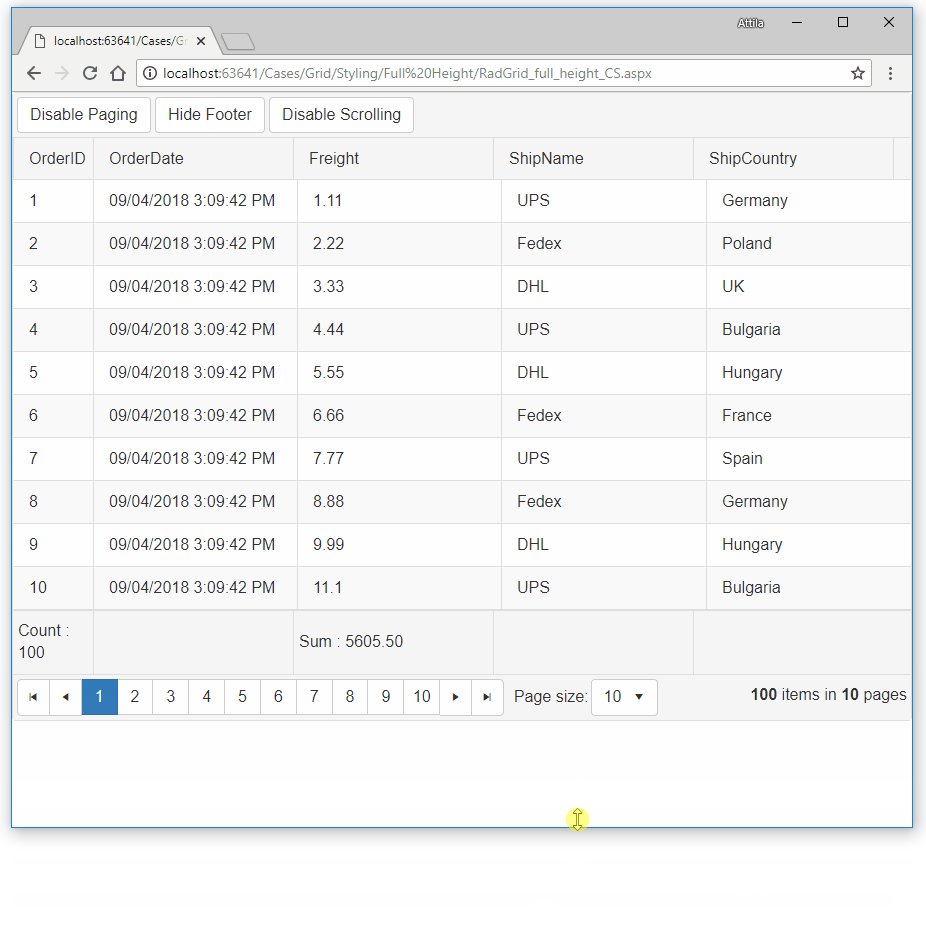
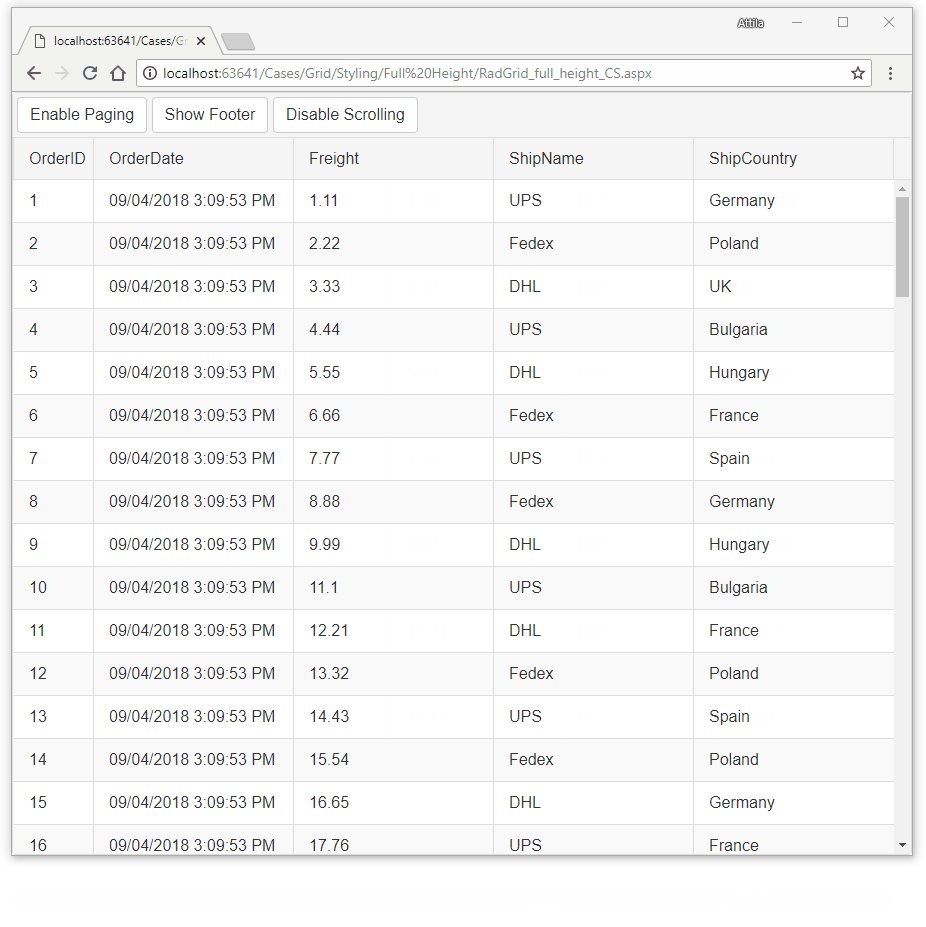
Setting 100% height and resize on container resize for grid with scrolling and static headers in UI for ASP.NET AJAX Grid - Telerik Code Libraries