GitHub - cluo/bootstrap-data-table-1: BDT - Bootstrap Data Table - sorting, pagination and search for tables http://bdt.gutersohn.biz

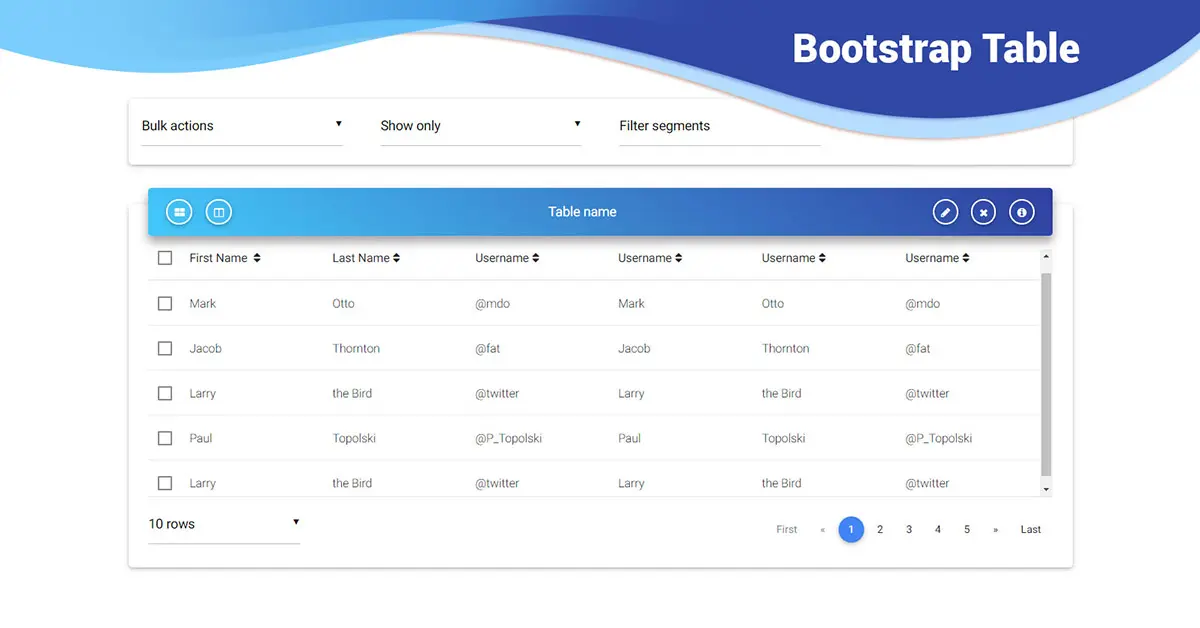
Bootstrap Table | Responsive, Hoverable, Borderless, & Sorting, Searching, Paging using DataTable.js

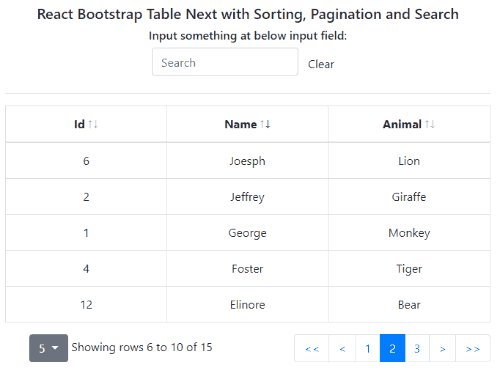
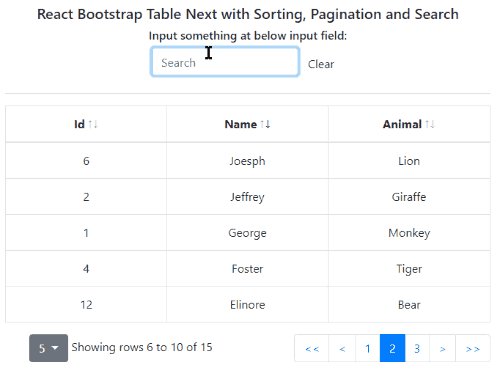
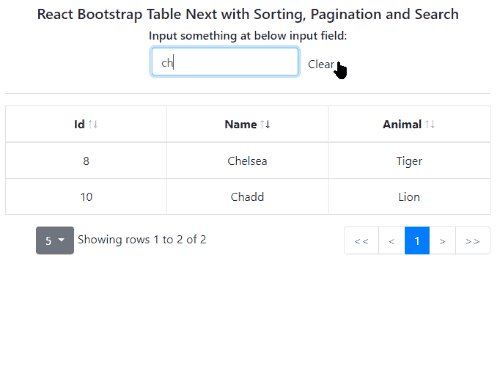
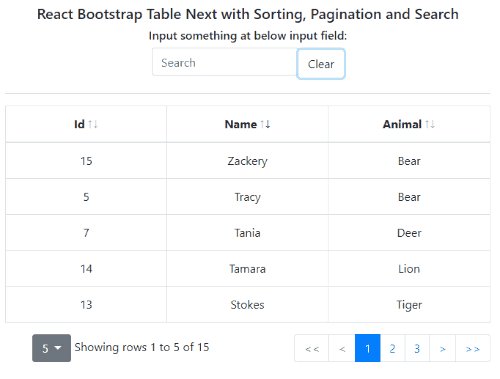
React 17 Bootstrap Table Pagination using react-bootstrap-table-next Example Tutorial « Freaky Jolly

Advanced Pagination, Live Searching & Sorting of Records Using PHP, MySQLi & jQuery DataTable - YouTube
Datatable - Searching, Sorting and Pagination on server side using Php , Mysql, Ajax, Json | Hack and Php
GitHub - anchietajunior/bootstrap-pagination-data-modal: Bootstrap example using pagination, sort, search and modal.

React 17 Bootstrap Table Pagination using react-bootstrap-table-next Example Tutorial « Freaky Jolly













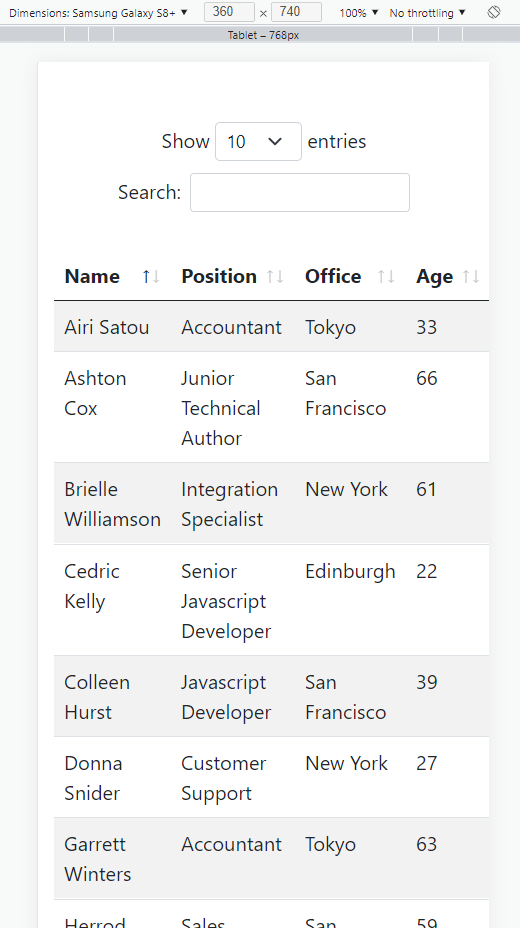
![6 Demos of Bootstrap [3,4,5] Data Tables with Paging, Rows per view and more 6 Demos of Bootstrap [3,4,5] Data Tables with Paging, Rows per view and more](https://www.jquery-az.com/wp-content/uploads/2016/05/39.0_1-Bootstrap-data-table.png)